SWAGGER2
基于swagger2接口自动生成,解决前后端联调对接问题
问题
- 联调好痛苦,老费时间?
- 我有接口命名困难症,接口命名想半天?
- 接口请求方式GET、POST老搞错?
- 接口字段老拼错?
- 接口参数老不对,老调不通?
来试试这个接口自动生成功能,一招帮你搞定。
使用
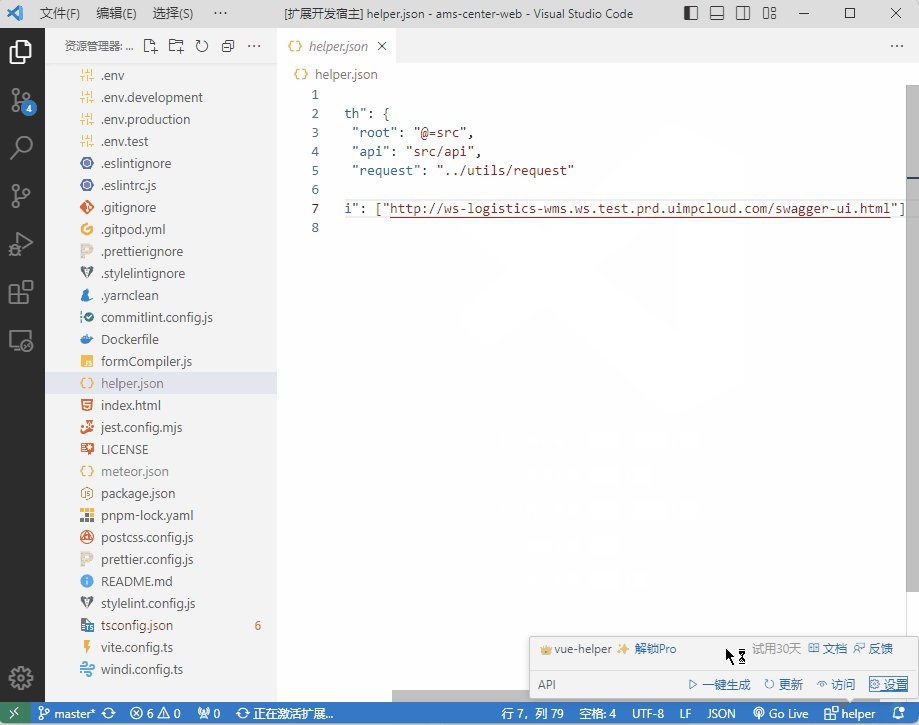
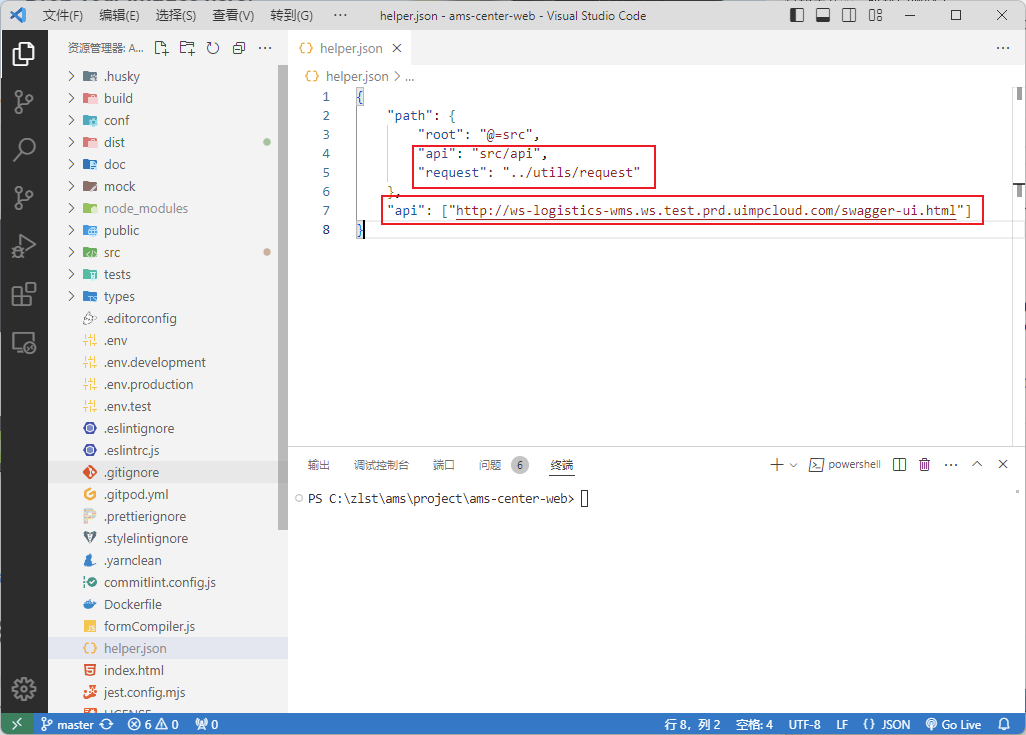
1、配置接口地址
目录下的helper.json为vue-helper的工程配置文件,用于配置本工程相关功能的配置项。 ① path下面的api为生成接口放置目录。
① path下面的api为生成接口放置目录。
如果api为目录,则生成接口会放置在第一级接口路径下。
如果api为文件,如 src/api/api.js,则所有生成的接口会全部生成在文件里。
② path下面的request为接口请求文件路径地址。
③ api为放置swagger地址的位置,支持放置多个。

配置完成后,即可使用api相关的功能。
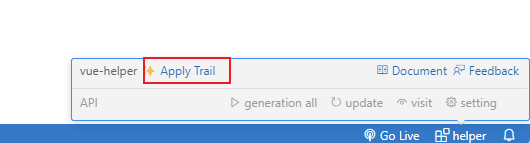
提示
为防止打扰用户,helper.json只有在申请试用,重启vscode才会生成。

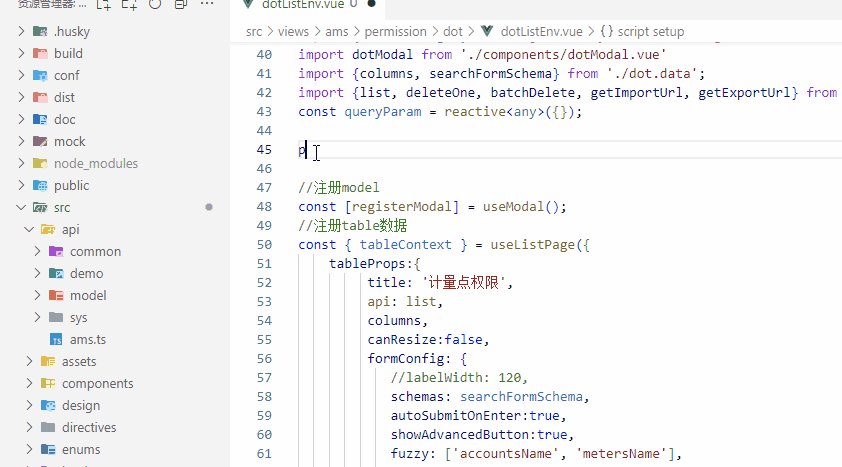
2、单个接口自动生成
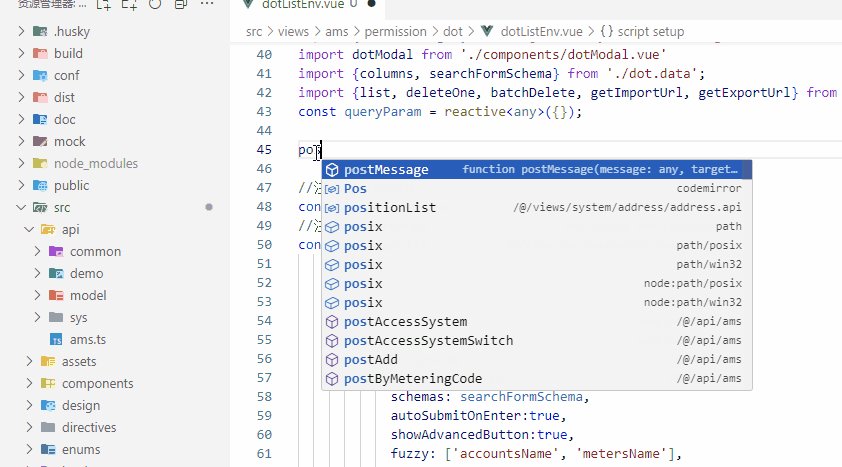
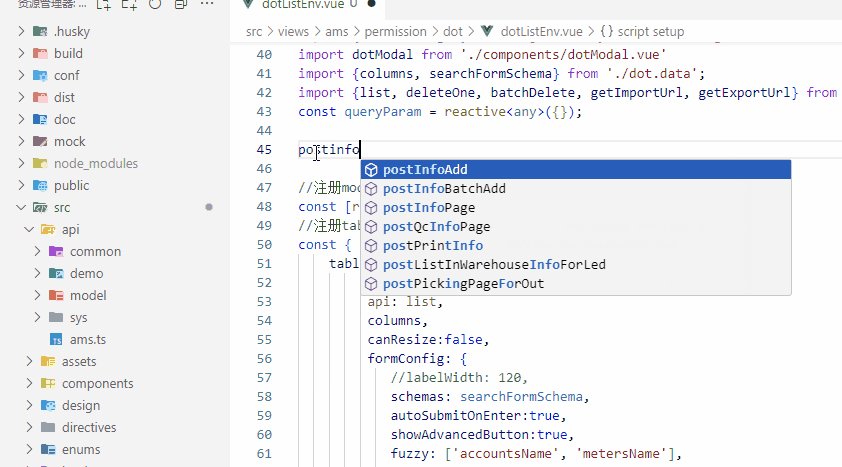
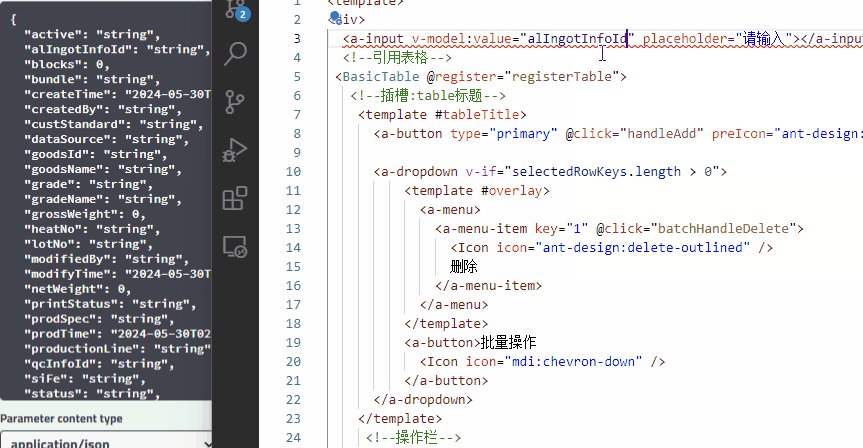
在需要引入的地方直接输入get/post/delete/put等请求方式开头的关键字,vue-helper会自动提示相关接口信息。
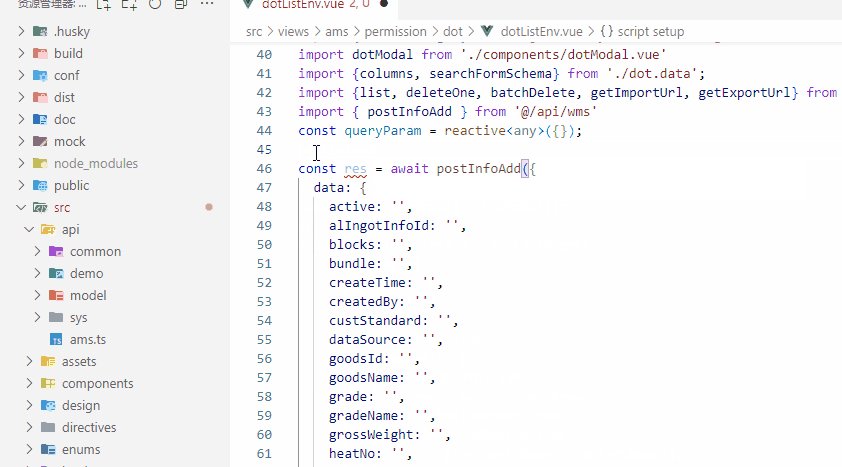
插件会自动生成接口、生成导入、生成接口使用以及相关参数。 
接口命名规则:
请求方式 + 接口最后一段路径为接口名称。如下面的生成接口为 postSendSms
如果存在重复的接口的话,则会往前加一级路径。则接口为 postSmsTemplateSendSms
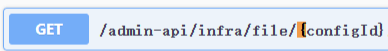
以此类推  如果存在路径变量,则已by连接,那么下面接口为 getByConfigId
如果存在路径变量,则已by连接,那么下面接口为 getByConfigId
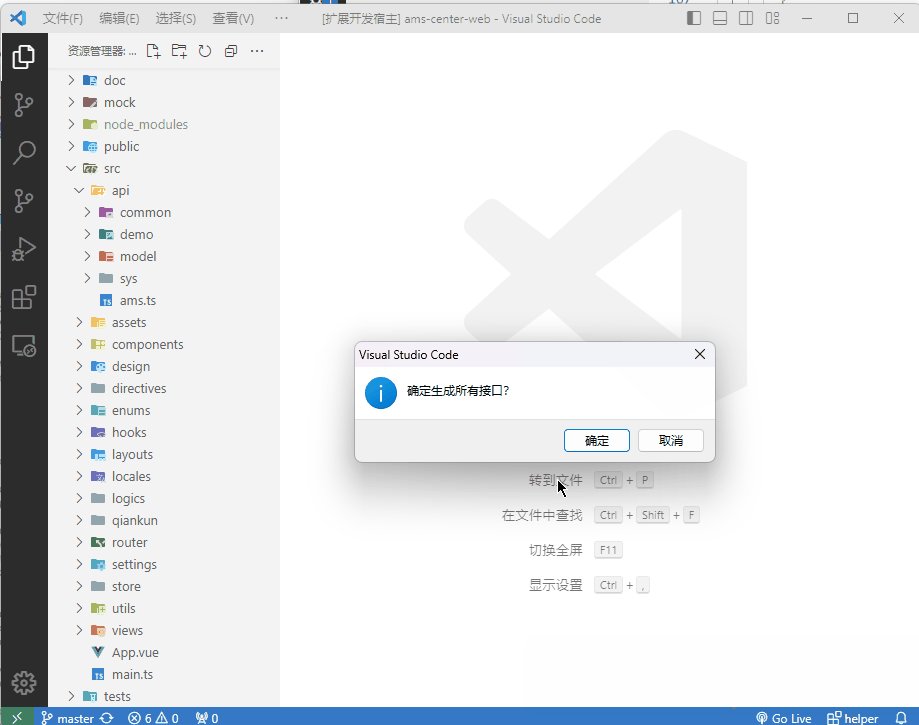
3、接口一键生成
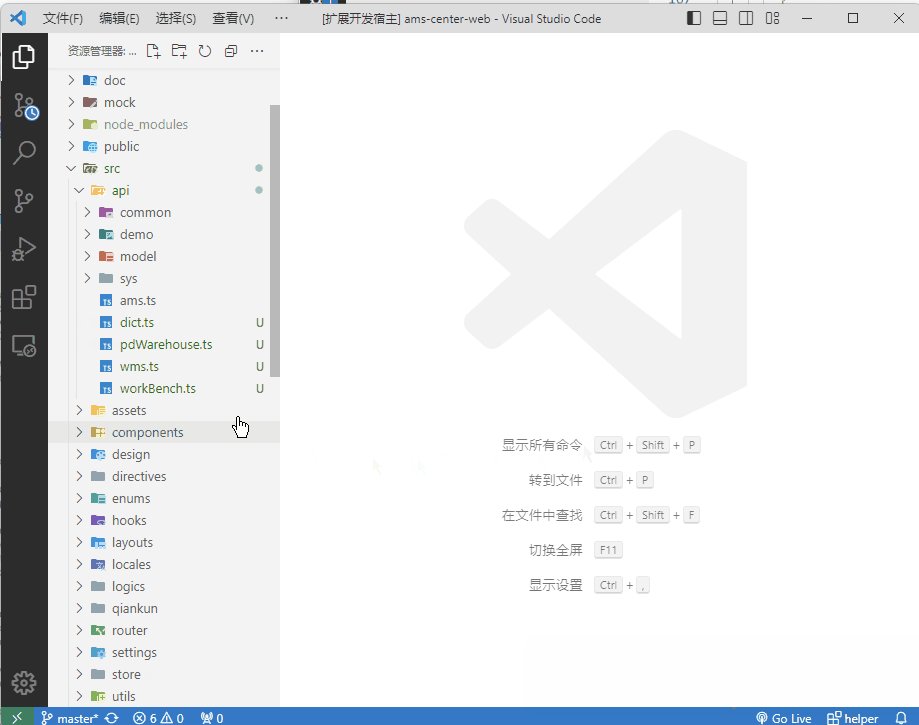
点击api下的一键生成,就可以一次性生成所有接口。
生成所有接口后,在需要引入的地方同样可以和单个接口生成的方式进行接口引入。 
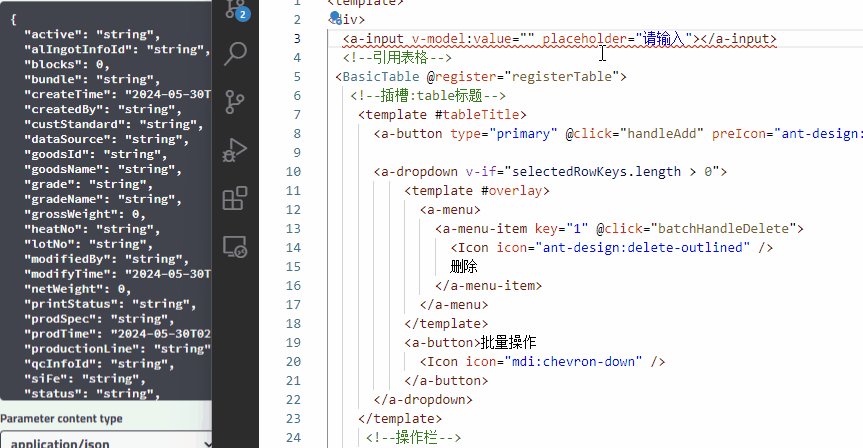
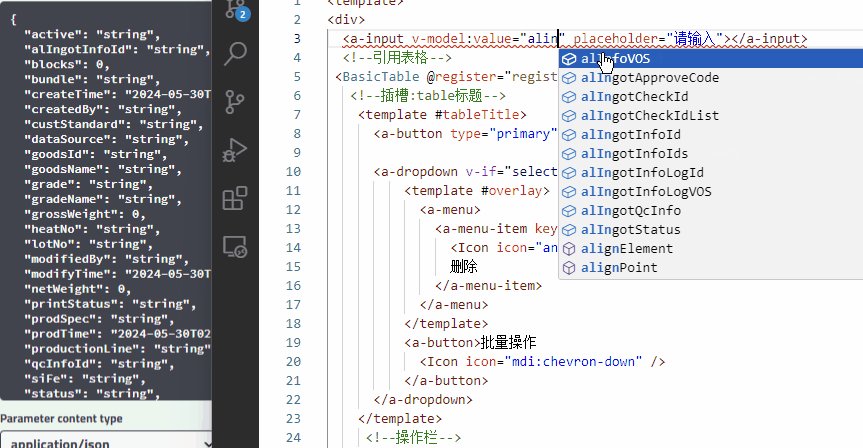
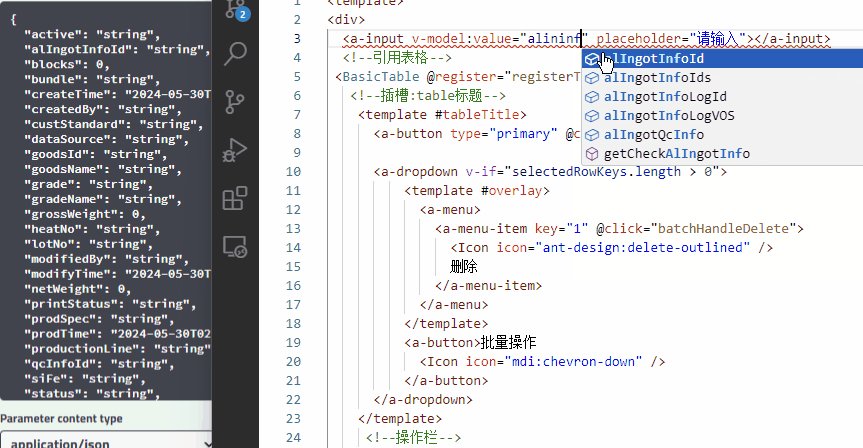
4、字段自提示
swagger接口中的字段可直接进行提示。 windows上系统触发建议快捷键为 [ ctrl + i ] 
5、更新接口
如果引入后,后端api内容发生变化,可以通过更新按钮,同步后端接口。 
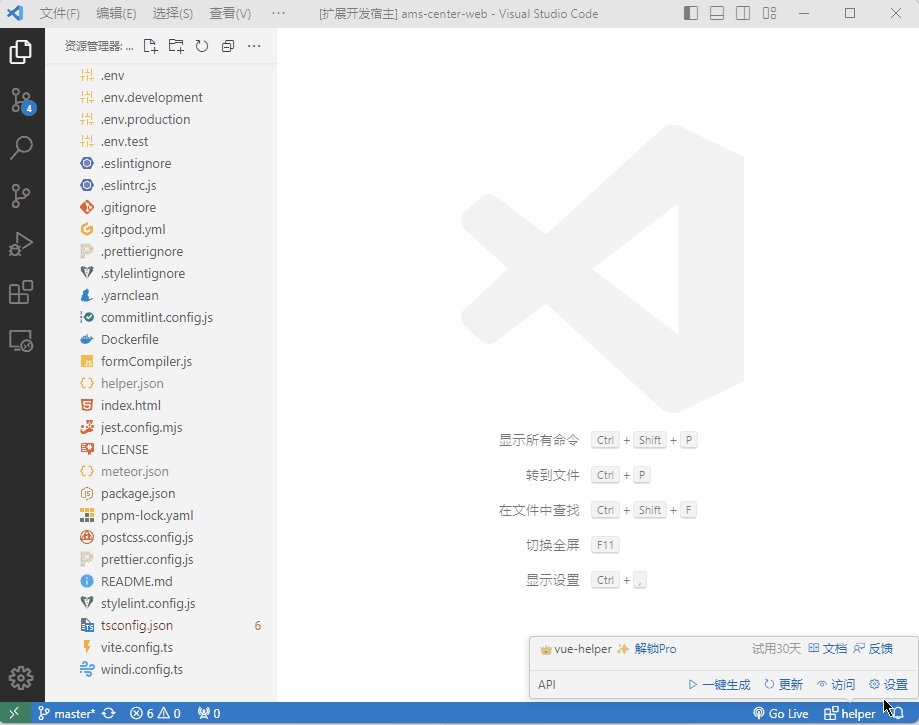
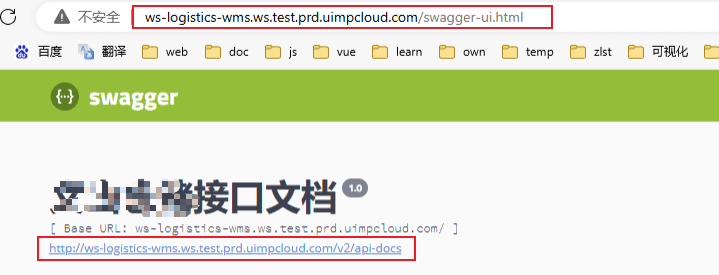
6、api地址访问
当想查看api的详细接口信息时,可以直接打开swagger地址. 
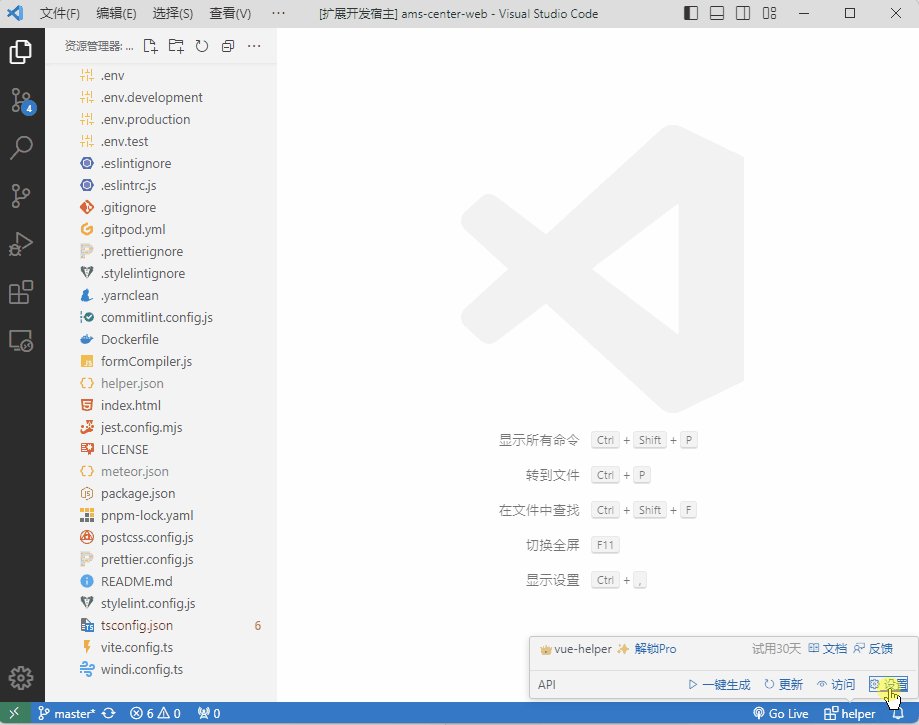
7、配置api
当要配置api地址时,可直接点击设置按钮即可打开配置文件。